alt标记
什么是alt-tag?
alt-tag是添加到网页图像上的描述。
它是做什么的?
alt-tag是屏幕阅读器在用户进入图像时大声读出的描述。这有助于确保没有人错过页面的内容-即使他们看不到它。
什么是好的alt标签?
让我们来看一个例子:

一个好的Alt-Tag:
“两名身着毕业礼服、面带微笑的阿克伦大学学生和阿克伦大学的吉祥物Zippy站在春天的户外。”
这个描述告诉我们关于照片的一切——他们是谁,他们在做什么,照片的背景,什么时候拍的,等等。即使不能看到图像,用户也可以很好地了解照片中发生了什么。
需要修改的Alt-Tags:
- (空白)
- 留下空白的图像描述意味着屏幕阅读程序没有任何工作。
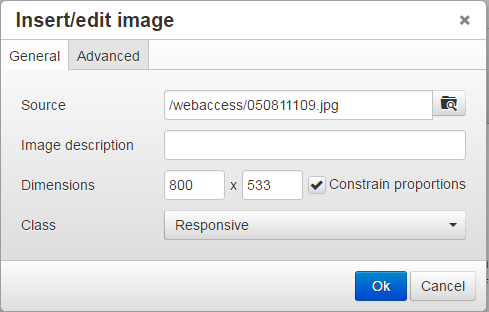
- 文件名为“050811109.jpg”
- 它可能对您有意义,但文件名对我们的用户没有帮助。
- “UA学生”
- 技术上是正确的,但是忽略了图像的背景。一些额外的单词可以给照片增加很多意义,使它更有用。
我的alt标签描述应该有多长?
最流行的屏幕阅读器将所有文本都截断在125个字符左右。
我们在哪里添加alt标签?
当将图像添加到dottcms页面时,在图像描述字段中添加文本: